什么是极简设计
Contents
什么是极简设计
在解释什么是极简设计之前,先来理解一下什么是设计。对于 「什么是设计」 的定义,不同的人有不同的理解,在老师眼中的定义是 设计的本质是为了解决问题。所以说,一切不以解决问题为目的的设计都是在耍流氓。
知道设计的定义之后,对于什么是 极简设计 就非常好理解了,极简设计并不是越简单越好,而是要满足最基本功能(解决问题)的前提下,做到简化的表现。如果盲目的去做减法的话,那就只有 「极简」 而没有 「设计」 了。
所以说极简设计并不是说没有细节,而是充满了细节,这些细节被设计师很好的「隐藏」起来了,让人不容易感知到。
极简设计是一种设计理念,并不是最终的目的。平时我们所看到一些简约的产品(MUJI、Apple 家的产品风格大多都很简约),都是这一理念下设计所最终呈现的结果。
陈独秀 🙋🏻♂️:老师,我不想听你瞎扯这些理论,能不能直接给我们讲一下为什么设计要极简、为什。。。
老师(插话) 👨🏻🏫:陈独秀同学你给老师坐下,就你话多。emmm... 那好吧,就给你们举几个🌰吧。
有哪些极简的设计
没有对比就没有伤害,来一组对比吧。

老师 👨🏻🏫:同学们,想必你们肯定用过右边这种电视遥控器吧。
陈独秀 🙋🏻♂️:对对对,老师,这个我深有感触,感觉这个遥控器的设计师故意设计了一大堆基本用不上的按钮来困扰使用者一样,让我感觉被他按在地板上摩擦了一样,非常难受。。。
老师 👨🏻🏫:emmmm... 你这个比喻非常恰当。

老师 👨🏻🏫:同学们,老师问你们一下,你们有没有。。。
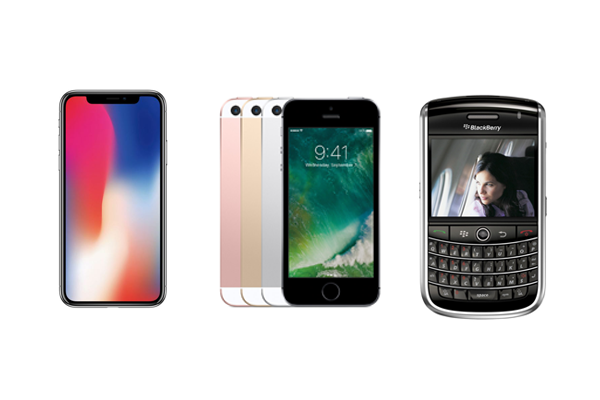
腰间盘(插话) 🙋🏻♂️:有!有!!老师,老师!右边那个手机我以前用过。。。
老师 👨🏻🏫:。。。就你最突出。那你说一下你用过的那款手机和现代手机有什么区别呢,你更喜欢哪一款手机呢。
腰间盘 🙋🏻♂️:一个很大的区别就是,现代手机屏幕占比变大了,物理按键变少了,甚至屏幕这面都没有按钮。我更喜欢现代手机是因为屏占比变大以后,让我更能焦聚屏幕中内容本身,以前干扰我阅读的那些物理键盘都消失了。
老师 👨🏻🏫:腰间盘同学回答的不错。实际上这就是极简设计所带来的好处之一,让你能更容易「专注」于产品的主要功能。

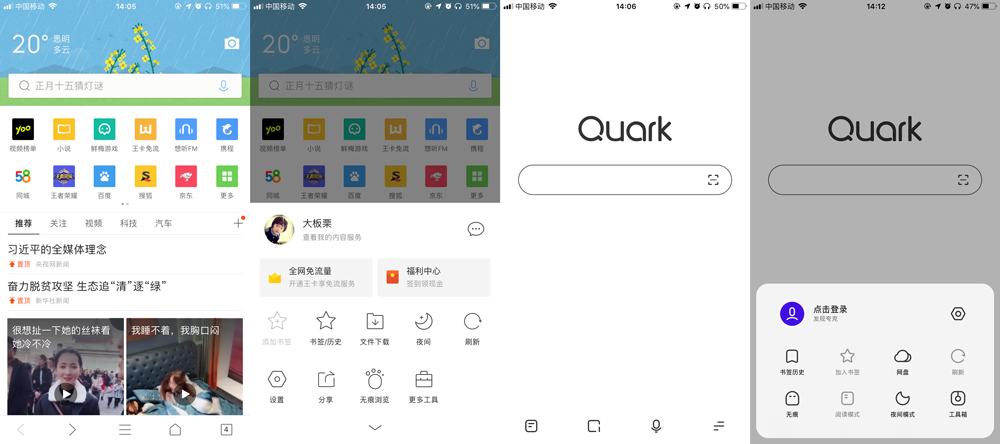
老师 👨🏻🏫:老师再举个同学们比较关注的 UI 设计领域的 🌰 吧。
老师 👨🏻🏫:上面对比图中左边是 QQ 浏览器,右边是 UC 团队出品的 Quark 浏览器。如果让你二选一的话相信你们肯定回选择更简洁的 Quark 吧?
前列腺 🙋🏻♂️:我选择 Q ...
老师(插话) 👨🏻🏫:前列腺同学,请认真思考后再发炎(发言)噢。
前列腺 🙋🏻♂️:我。我。。选择 Quark 浏览器。。。
老师 👨🏻🏫:确实大多数同学多会选择 Quark 浏览器(前列腺同学内心 OS:。。。),因为作为浏览器本身它的 核心职责就是浏览网页, Quark 浏览器恰好就只提供了这个核心功能并辅与一些简单实用的小功能比如书签、历史、无痕浏览、夜间模式等等。
老师 👨🏻🏫:反观 QQ 浏览器,在提供了除了 Quark 浏览器有的功能以外,还提供了许多对于浏览网页并没有太大关系的 短视频、小说、游戏、FM、新闻、天气 等等,极大地分散了使用者的注意力。甚至这些功能每个都能独立成一个 App。
为什么设计要极简
老师 👨🏻🏫:同学们,老师讲了这么多,你们有没有思考一下,为什么设计要极简。
陈独秀 🙋🏻♂️:如果一个产品在设计上能遵循极简理念的话,可以让用户在使用过程中 避免困扰(减少思考),让产品更 「易用」,比如我刚刚说的遥控器,左边的明显把使用上的困扰降到了最低。还有刚刚腰间盘同学提到的,手机上的「极简设计」(移除物理键盘,屏占比增大)能让他 更专注 于屏幕中的内容。
老师 👨🏻🏫:陈独秀同学,你说的很好,请坐。的确,极简设计下的产品大多都 容易使用、能让用户在使用过程中 避免困扰 和 更专注 。
UI 设计中如何做极简的设计
老师说了这么多,想必同学们还是比较关心在 UI 设计中如何做极简的设计吧?毕竟我们上的是 UI 设计课。
UI 设计中的极简有以下几个特点:
- 每个元素都有功能,无功能元素被移除
- 大量的留白空间
- 扁平化设计
- 颜色少变
- 对比鲜明
- 核心元素拥有高关注度
只保留必要元素
在极简设计中,每个元素都要有其存在的意义,都应该是有目的的存在,只保留必要元素,移除任何可能影响用户注意力的元素。但要注意的是,删繁就简的过程中要确保用户所需元素没被移除或隐藏,否则用户会有极大的困惑。
比如内容文字上尽可能简短直接,删繁就简将不必要的内容去掉,用最少的语言表达清楚,所有的文案都应该包含清晰的信息。
大量的留白空间

留白(亦称负空间)是极简设计中的非常重要且最赋亮点的一个特征。
某元素周围的留白越多,该元素受关注的可能性就越大。
留白指的是留出空间,它并不一定必须是白色。
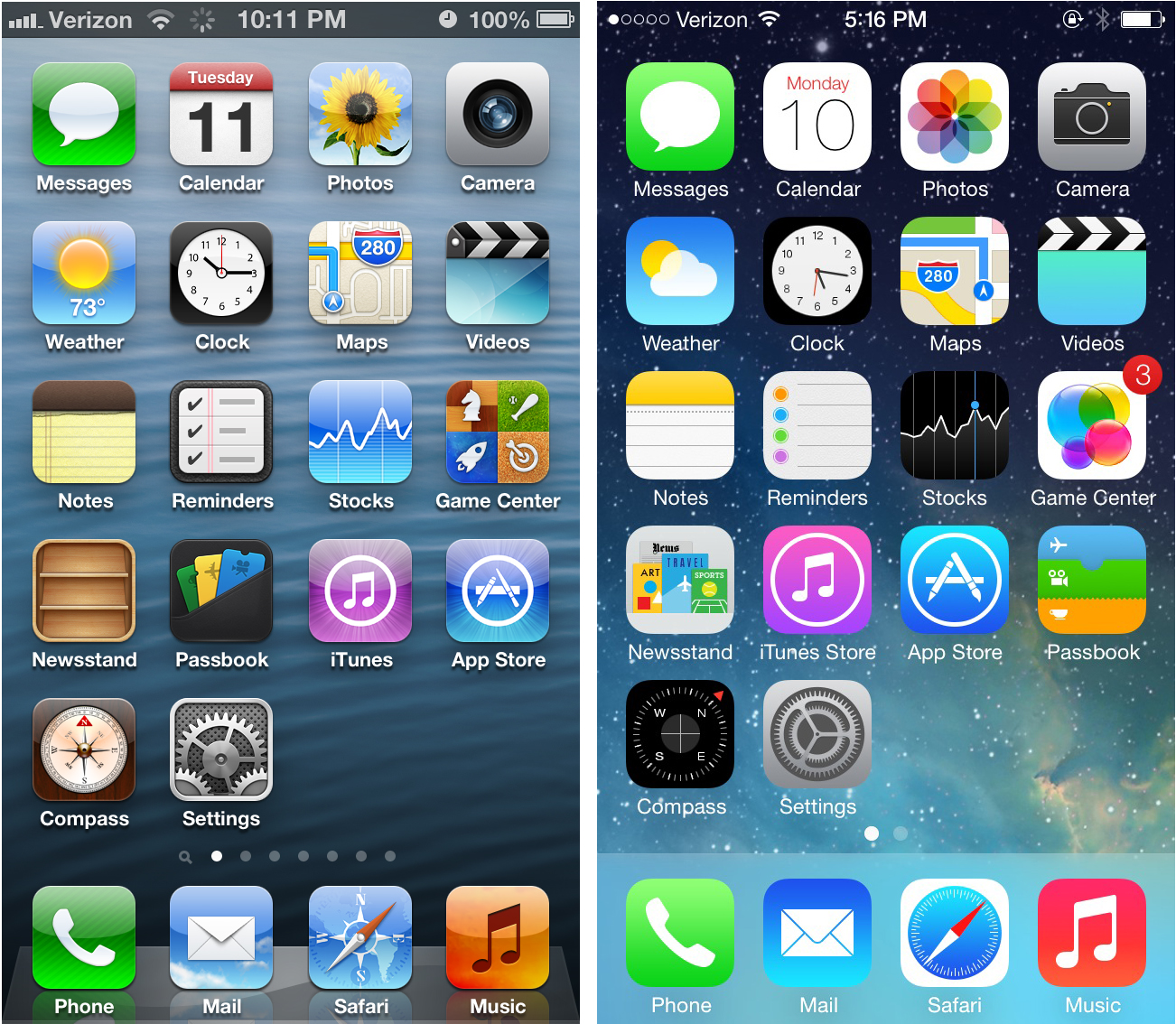
扁平化设计

iOS 7 在用户界面上有着与之前版本 iOS6 完全不同的视觉设计,应用程序的图标变得更平面,也在许多地方采用了较为纤细的字体,以往的拟物风格在iOS 7 中不再出现。
Apple 对 iOS 7 系统进行了极简的设计,从原来的拟物风格的 UI 中去掉阴影、高光、斜度等等体现拟物化的元素并加以抽象,设计出了全新的视觉体验。
简约的配色方案(颜色少变)

极简主义设计中,如有有太多的颜色可能会对一个极简的设计产生负面的影响。不过虽然颜色种类越少越好,但是,简约的配色并不要你只能使用黑白灰的色调。极简主义的配色讲究的是 使用必要的颜色来帮你构建整个视觉体系。
对比鲜明



因为页面元素的减少,所以在设计视觉层次的时候要有创新力。
可以通过 留白、对比 等方法来提升设计的层次感。
核心元素拥有高关注度
同学们有没有发现,前面的 只保留必要元素、留白, 扁平化设计, 颜色少变 和 对比鲜明 都是服务于 提高核心元素的受关注度。
总结
好了,也快到下课的时间啦,老师在这做个小小的总结:
设计的本质是为了解决问题。极简设计并不是越简单越好,而是要满足最基本的功能(解决问题)前提下,做到简化的表现。极简设计是一种设计理念,并不是最终的目的。
无论是工业设计还是 UI 设计,其极简理念都是一致的,就是让用户可以「不困扰」且「更专注」于产品,提升使用(视觉)上的体验。
。。。叮铃叮铃叮铃叮铃 ⏰ 叮铃叮铃叮铃叮铃。。。(下课了)
陈独秀(嘀咕):呼~~终于下课了。这老师讲的都是些什么啊。。。
老师 👨🏻🏫:陈独秀同学,你在叨叨念写什么啊,是不是老师讲的不好啊?!!
陈独秀:没。。没有。您讲的非常非常的好。
老师 👨🏻🏫:那还差不多。。。
陈独秀:。。。
腰间盘:。。。
前列腺:。。。
对了,如果同学们对老师讲的有哪些不理解的地方,或者觉得老师哪里讲得不好,欢迎在下面的评论区中发言告诉老师噢。
放心,我是一个 坚决不 接受批评的老师。